参考にさせて頂いたサイトを掲載します。
編集が終わったら、レイアウト→ナビゲーション「ページ」ガジェットの編集をクリック。
先ほど作ったサイトマップが加わっているのでチェックを入れます。
これでブログ上部にリンクが表示されます。
これをタイトルの下に移動します。
レイアウトでは変更できないので、HTMLの編集で位置をまるっと変えます。
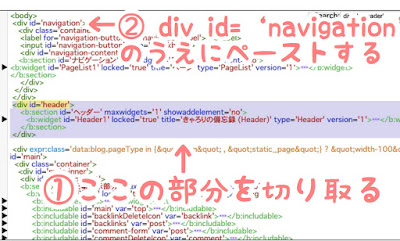
<div id='header'>から</div>までのコードが、ナビゲーション部分になるので、ここを全て切り取り、すぐ上の方にある<div id='navigation'>の上に貼り付けます。
これでタイトルとナビゲーションの位置が入れ替わっています。
こちらのCAD日和さんのブログを参考にさせていただきました。
下記をスタイルシートに加えます。
こちらのリモスキさんのブログを参考にさせて頂きました。
リスト版のトップページ一覧の画像サイズを大きくする
QooQリスト版のテンプレートはトップページの画像のサイズが少し小さい・・・
こちらのリモスキさんのブログを参考にしてバッチリ大きく表示されるようになりました。
またまたリモスキさんのブログで紹介されていたので、タグをそのままお借りしました。
デザインの変更までは載っていなかったので、なんとか自分で・・・
そのままだと文字の周りの枠が太すぎるしくっ付いて表示されるので、/* 前後の記事 */の部分を以下のスタイルシートに変更しました。
関連記事
トップページ(QooQライト版の場合)
「border-radius: 50%;」を「0%」に変更するだけ!
ふじみき.NETさんのブログで紹介されています。
その他関連記事についてカスタマイズしたこと
記事一覧のサイトマップの設置
ページ→新しいページをクリックし、編集画面でHTMLの方にタグをコピペするだけ!編集が終わったら、レイアウト→ナビゲーション「ページ」ガジェットの編集をクリック。
先ほど作ったサイトマップが加わっているのでチェックを入れます。
これでブログ上部にリンクが表示されます。
ヘッダーのページ部分のナビゲーションの位置を変える
QooQはブログタイトルの上にページリストで表示されるナビゲーションが表示されています。これをタイトルの下に移動します。
レイアウトでは変更できないので、HTMLの編集で位置をまるっと変えます。
HTMLの変更方法
下記のタグを探します。div id='header'
<div id='header'>から</div>までのコードが、ナビゲーション部分になるので、ここを全て切り取り、すぐ上の方にある<div id='navigation'>の上に貼り付けます。
これでタイトルとナビゲーションの位置が入れ替わっています。
こちらのCAD日和さんのブログを参考にさせていただきました。
ナビゲーションに影をつける
さらに下に影をつけて立体的に。下記をスタイルシートに加えます。
/* ナビゲーションに影 */
#navigation {
box-shadow:0px 2px 3px 0px #b0bbb1;
padding: .5em 0 .3em 0;
margin: 0 0 .5em 0;
}
こちらのリモスキさんのブログを参考にさせて頂きました。
リスト版のトップページ一覧の画像サイズを大きくする
QooQリスト版のテンプレートはトップページの画像のサイズが少し小さい・・・
こちらのリモスキさんのブログを参考にしてバッチリ大きく表示されるようになりました。
前の投稿、次の投稿を記事タイトルに
個別記事の下にある「前の投稿」「次の投稿」が主張しすぎているので、すっきりさせたい。またまたリモスキさんのブログで紹介されていたので、タグをそのままお借りしました。
デザインの変更までは載っていなかったので、なんとか自分で・・・
そのままだと文字の周りの枠が太すぎるしくっ付いて表示されるので、/* 前後の記事 */の部分を以下のスタイルシートに変更しました。
/* 前後の記事 */
#blog-pager{
margin-top: 10px;
margin-bottom: 0;
}
#blog-pager-newer-link,
#blog-pager-older-link{
padding: 0.6em;
padding-right: 1em;
padding-left: 1em;
margin: 0.3em;
font-weight: normal;
border-radius: 1em;
background: $(brand.subcolor);
color: $(brand.subfont);
}
関連記事とトップページ一覧の画像を四角に変更
下記のスタイルシートを変更します。関連記事
.mrp-post-img{
display: block;
border-radius: 50%;
width: 72px;
height: 72px;
object-fit: cover;
margin: 0 auto 0 auto;
}
トップページ(QooQライト版の場合)
.list-item-img{
display: block;
border-radius: 50%;
width: 72px;
height: 72px;
object-fit: cover;
}
「border-radius: 50%;」を「0%」に変更するだけ!
ふじみき.NETさんのブログで紹介されています。
その他関連記事についてカスタマイズしたこと
bloggerで独自ドメインを購入したので、主にブログ作成の際にカスタマイズした備忘録を記載していくブログ
トップページのサムネイル画像を大きくする方法
リスト版のデザイン、とても好きなんですが、画像だけもう少し大きくならないかな…と思い調べていたら、ありました!!ラムネぐさんのブログです。
【Blogger】QooQリスト版 トップページ記事一覧のサムネイル画像サイズを変更する方法
すんばらしい情報ありがとうございます✧*。
QooQリスト版を使用しているブログで、トップページの画像を大きくして、長方形にしました。
が…
小さいスマホから見ると画像が圧迫され、タイトルが縮こまってしまったので、正方形に戻しました。














0 件のコメント:
コメントを投稿